【すぐできる】WordPressの投稿方法を簡単に解説
- SEO
- Webサイト保守
- Web集客コンサルティング
- WordPress

記事の監修
IT・WEB集客の専門家
波多野 明仁(Akihito Hatano)
WEB業界歴21年。学生時代に50サイトの制作・運営を行い収益化を達成。その後、ITシステム開発会社にてSEを6年間経験し独立。東証プライム企業をはじめ4,000サイト以上を改善してきた実績あり。自社メディアの制作・運営で培ったアクセスアップのノウハウをクライアント企業のWEB集客に活かし、日々活躍中。1年でアクセス数が715倍に増加した企業や、売上が25倍に増加した企業など、法人クライアントの実績多数。

こんにちは。株式会社ソライル、Web集客コンサルタントの波多野です。
WordPressは使ったことがないと、どこから触ればいいのか難しく感じるかもしれませんが、一度やり方を覚えてしまえば誰でも簡単に記事の投稿ができるようになります。
ここでは、WordPressの中で特によく使うことの多い記事投稿の方法や、画像のアップロードの仕方などについてご紹介します。
目次
WordPressで記事や画像の投稿する方法
それではさっそく、記事の投稿方法について解説していきます。
WordPressの管理画面にログインする

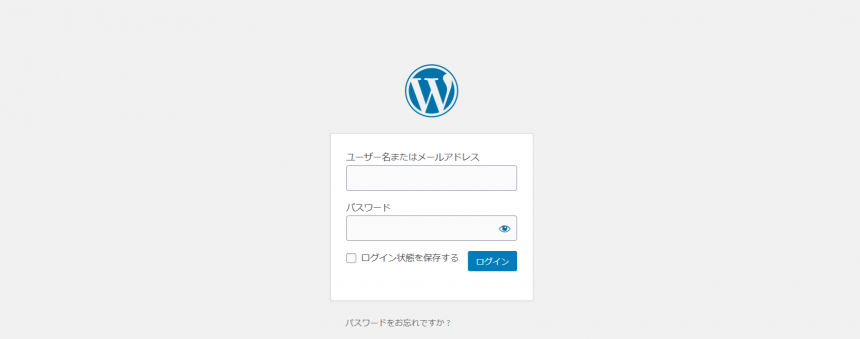
まず、WordPressの管理画面にアクセスし、「ユーザー名またはメールアドレス」「パスワード」を入力してログインします。
記事作成ページを開く
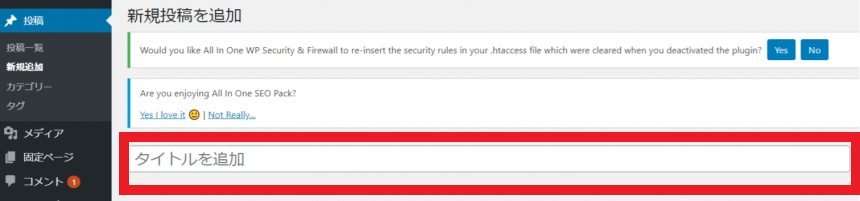
WordPressにログインをしたら、左メニューの「投稿」内にある「新規追加」をクリックします。
すると、記事を新たに投稿できる画面が表示されます。
ここから投稿スタートです。
タイトルを入力する

最初に、ページの「タイトル」を入力していきます。
①ページ左側の「投稿」>「新規追加」を選択
②ページ中央の「タイトルを追加」と記載されているテキストボックスをクリック
③入力したい文字を入れる
④「Enter」を押す
ページを検索結果で上位表示させるためには、タイトルにどのようなワードを入れるかがとても重要です。
適当なワードで作成しても、上位表示は永遠にしませんし、分かりにくいタイトルを入れるとユーザーには何のページか伝わらず永遠にクリックされません。
タイトルは、
・何を説明しているページなのかが明確にわかるタイトルにする
・検索されているSEOキーワードを意識する
・文字数を全角30文字程度におさめる
という点をしっかりとおさえて、つけるように心がけましょう。
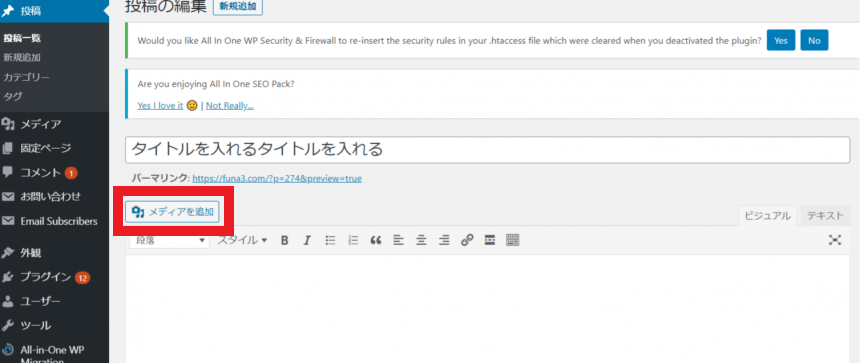
本文を入力する
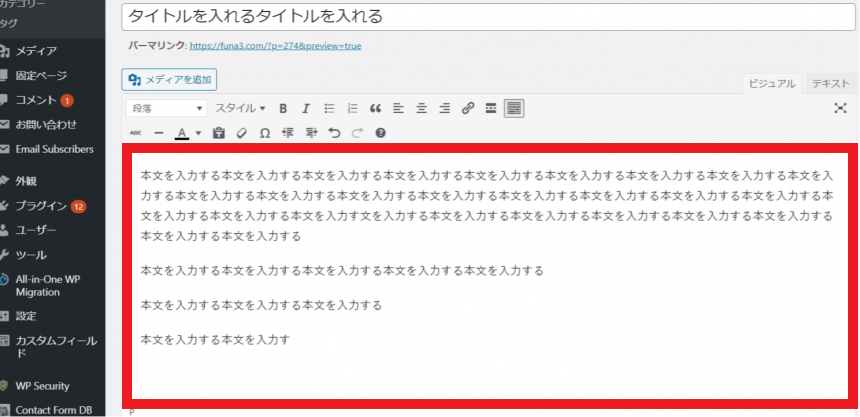
本文を入力

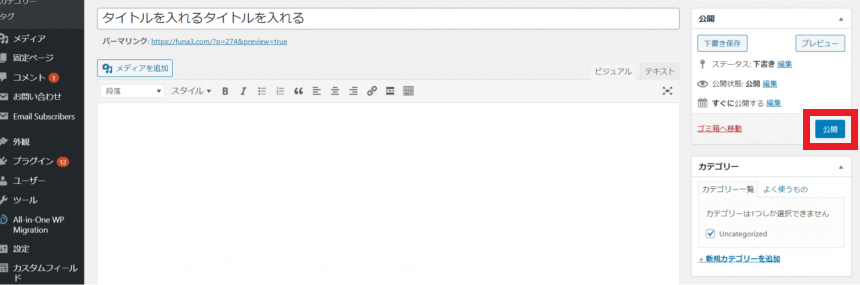
中央部のテキスト枠に内容を入力します。赤枠で囲った箇所が、本文を入力するところです。
あらかじめ、Wordなどテキストエディタなどで文章を作成していた場合は、そちらをコピーペーストすることもできます。
一旦、原稿をコピーペーストしてから、見出しや文字装飾を行っていきます。
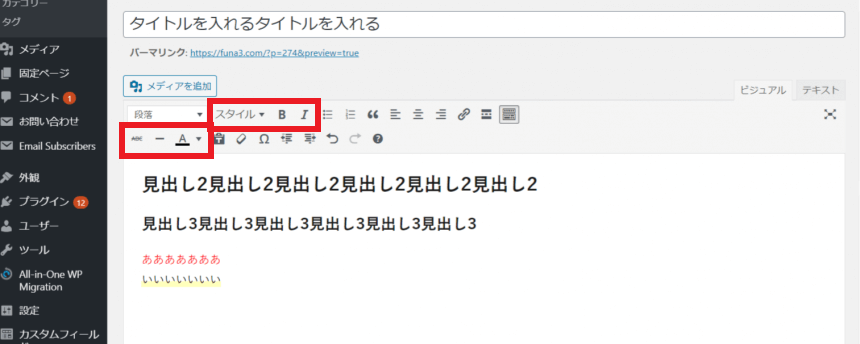
見出し設定

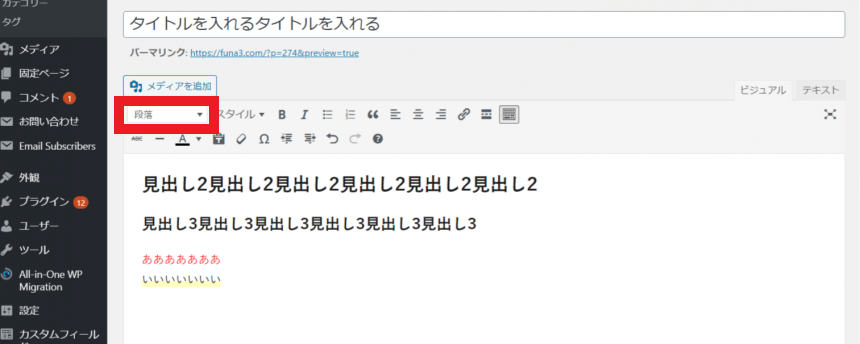
h2、h3といった見出しは、中央部にある「段落」から選択することができます。ブログのタイトルが、h1に当たりますので、本文中の見出しはh2、h3を使用していきます。
①見出しに設定したい文字を選択する
②「段落」から設定したい見出しタグを選ぶ
内容ごとに見出しをうまく使い、ユーザーにわかりやすく配置していきます。
見出しタグを正しく使うと検索エンジンがページの内容を理解しやすくなり、検索結果の上位に表示させることにも役立ちます。
見出しの使い方はサイト内で統一し、読者が読みやすい記事にしましょう。
また、下書きを作成する段階から文章の構成を予め考えることが重要となります。そうすることで、見出しも決まり、スッキリと分かりやすい文章にすることができます。
文字装飾

文字に色を付けたり、太字にしたりといった文字装飾も、中央部にあるパレットから変更できます。基本的にはWordと同じ使い方です。
①装飾したい文字を選択する
②「スタイル」「A」「B」などから好きな装飾を選ぶ
改行と段落
インターネット上で文字を読む際、読者は一文字一句を集中して読むというよりも、パッと見て分かりやすい文章かどうか判断する傾向にあります。
そのため、読みやすく記事を工夫することが必要となります。適切な改行や段落分けを行うことで、読者にとって読みやすい記事にすることができます。
・単純に文字を改行する場合は、「Shift+Enter」を押す
・段落をわけたい場合は、「Enter」のみを押す
同じ内容について記載している途中で、単に読みやすくするためであれば改行を使い、話を転換させたり、主題が異なるものについて記載したりする場合は段落を使うのが一般的です。ぜひ取り入れてみてください。
画像を挿入する

本文の見出しの下などに、画像を入れることで、さらに読みやすい記事になっていきます。ページ内で画像を使う場合には、下記の手順で設定していきます。
①「メディアを追加」をクリック
②すでに使用したい画像がアップしてある場合は、表示された画像一覧の中から使用したい画像を選択→右下の「投稿に挿入」をクリック
②画像を新たにアップして使用したい場合は、左上の「ファイルをアップロード」を選択→「ファイルを選択」で使用したい画像を選びアップロードする→右下の「投稿に挿入」をクリック
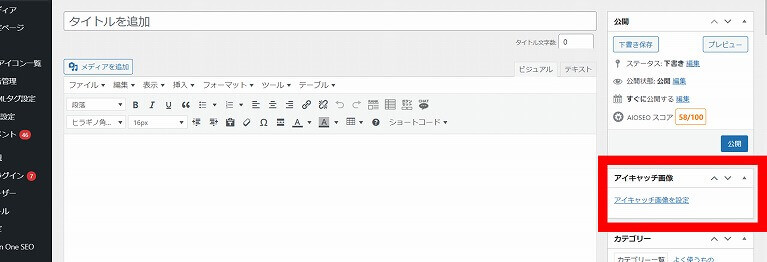
アイキャッチ画像を設定する

また、ブログ記事の一覧で表示される画像を「アイキャッチ画像」と言います。この画像の印象で読者の興味を引くこともできるので、必ず設定しましょう。
①右カラムの二番目にある「アイキャッチ画像」をクリック
設定方法は、画像の設定方法と同じです。ブログ記事で使用した画像でも良いですし、新たに別の画像でも良いでしょう。ぜひ設定してみてください。
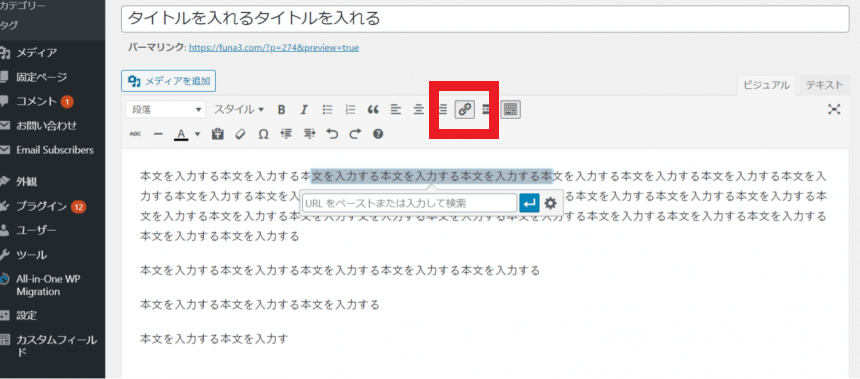
リンクを貼る

サイト内の他ページに遷移させたり、外部サイトに遷移させたりしたい場合にリンクを設定することができます。
①リンクを貼りたいテキストを選択
②鎖マークをクリックして、遷移させたい先のURLを入力
鎖マークをクリックしたときに表示される歯車マークをクリックすると、さらにリンクの詳細設定をおこなうことができます。
例えばリンク先のページを、新しいタブで開きたいときはこちらで設定しましょう。
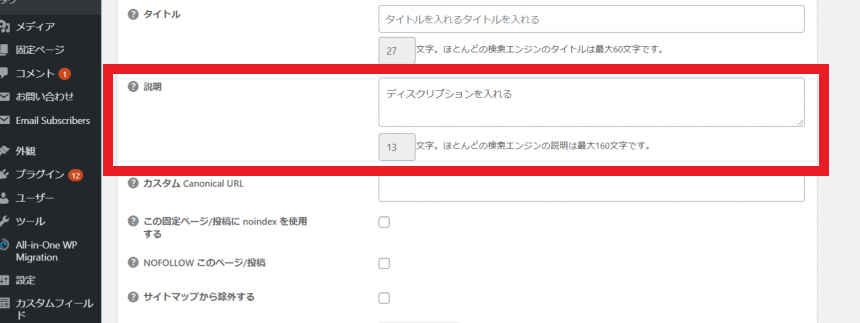
ディスクリプションを入力する

ページ下部の「説明」で、ディスクリプションを設定することができます。
ディスクリプションは、ユーザーが検索をおこなったときに表示される検索結果の中で、何について書かれているページなのかの説明文として表示されるものです。
タイトルと同じく、ユーザーがクリックして見てくれるかどうかは、このディスクリプションの内容に左右される場合もあるので、分かりやすい文章で最大160文字以内で作成しましょう。
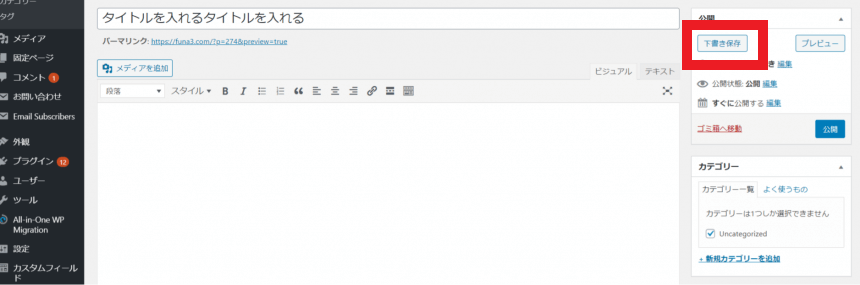
入力した内容を保存する

投稿したい内容の入力が終わったら、内容を保存します。
①右カラム一番上の「下書き保存」をクリック
下書きを保存するまでは、入力した内容は保存されませんので、注意してください。また、自動では保存されないので、変更したらこまめに保存しておくことをお勧めします。
これでこれまで入力した内容は保存されますが、この時点ではまだ公開はされていません。
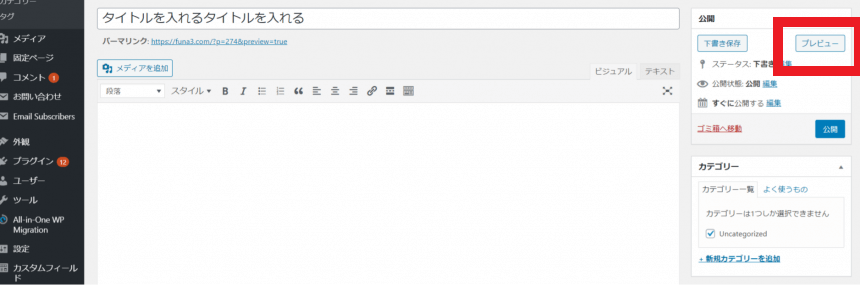
投稿内容をプレビューで確認する

入力した内容を、公開されたときと同じ表示形式で確認することができます。
①右カラム一番上の「プレビュー」をクリック
内容に誤りがないか、文字装飾は適切か、読みやすい記事になっているかなど、プレビューで確認を行います。修正したい場所があれば、入力時と同じように文字を打ち直せばOKです。
修正をしたら必ず、再度「下書き保存」をすることを忘れないようにしましょう。
公開する
すべてに入力が完了し、問題なければ公開します。
①右カラム一番上にある「公開」をクリック
これで、サイトにページが公開されました。
もしもページを誤って公開してしまい、再度非公開にしたい場合は、下記手順で非公開に変更できます。
①公開ボタンの少し上にある「公開状態: 公開 編集」の「編集」リンク部分をクリック
②「非公開」のラジオボタンにチェックを入れる
③「OK」を選択
WordPressの投稿ページと固定ページの違い

ここまで、一般的によく使う「投稿」機能をつかった記事編集の方法について解説してきましたが、実はWordPressの基本的なページ機能として、「投稿」のほかに、「固定ページ」があります。
それぞれ作成したい記事の種類によって使い分けを行うのが一般的なので、知識として持っておくと良いでしょう。
投稿ページ
WordPressの中にある「投稿」は、一般的にはブログのような記事を書く際に使用されます。
記事を書いて投稿すると、投稿一覧ページに時系列順で記事一覧が表示されるため、常に最新の情報をキャッチしやすいというメリットがあります。
「投稿」に向いているページの種類は、
・ブログやコラム
・ニュース
・お知らせなどの情報
などです。
固定ページ
「固定ページ」も「投稿ページ」と同様にページを作成できる機能ですが、一般的には日々新しい情報をお知らせしていく内容よりも、固定的に継続表示しておきたい内容について作成したい場合に利用します。
固定ページで作成した場合は、投稿のように時系列で一覧表示されることはありません。
そのためグローバルメニューなど、固定的に常に提示しておきたいページを作成する場合に向いています。
また、「固定ページ」はページ間で親子関係をもたせることができます。
たとえば「採用ページ」を作成した場合、その下に「新卒採用」「中途採用」といった関連ページを作成するイメージです。これは「投稿」機能では行うことができませんので、こういったページの作成を行いたい場合は管理面から考えても「固定ページ」で作成するのが良いでしょう。
「固定ページ」に向いているページの種類は、
・トップページ
・会社情報
・採用情報
・お問い合わせ
・アクセス
などです。
【すぐできる】WordPressの投稿方法を簡単に解説、まとめ

WordPressの投稿方法を簡単に解説してきましたが、いかがでしたでしょうか。
WordPressの投稿方法は、インストールしているWordPressのバージョンにもより異なります。
もし使い方がわからない場合や、新しいバージョンにアップデートしたいなど、WordPressに関することでご質問などがあれば、ぜひソライルにご連絡ください。
関連記事