WordPressをTwitterと連携させる方法と運用のコツ
- SEO
- Webサイト保守
- Web集客コンサルティング
- WordPress

記事の監修
IT・WEB集客の専門家
波多野 明仁(Akihito Hatano)
WEB業界歴21年。学生時代に50サイトの制作・運営を行い収益化を達成。その後、ITシステム開発会社にてSEを6年間経験し独立。東証プライム企業をはじめ4,000サイト以上を改善してきた実績あり。自社メディアの制作・運営で培ったアクセスアップのノウハウをクライアント企業のWEB集客に活かし、日々活躍中。1年でアクセス数が715倍に増加した企業や、売上が25倍に増加した企業など、法人クライアントの実績多数。

こんにちは。株式会社ソライル、Webコンサルタントの波多野です。
ブログなどの記事作成をするのであれば、多くのユーザーに読んでもらいたいものです。
しかし、始めたばかりのブログは、そのまま何もしないでいるとなかなか人の目に触れることがありません。
そんな時、簡単に始められる集客手段の一つとして、Twitterと連携をさせることで、思わぬ集客につなげていける場合があります。
そこで今回はWordPressとTwitterを連携させる方法と、連携をした後の運用のコツについてご紹介します。
目次
手順①WordPressと連携させる「Twitterカード」の設定

まずは、TwitterページをWordPressと連携させるための「Twitterカード」設定方法から解説します。
※ここでの解説は、Twitterはあらかじめアカウントを登録済みであることが前提です。
まだアカウントの作成をしていない場合は、下記Twitterサイトの「アカウントを作成」から行ってください。
https://twitter.com/?lang=ja
WordPressとTwitterを連携させるために「Twitterカード」の設定を行いましょう。
「Twitterカード」とは、投稿した記事がツイートされた際に、Twitter側で表示される見た目が、記事タイトルや画像、説明文など自分が意図した内容に設定を行える機能のことです。
ブログや記事などの概要がわかりやすくなるため、クリックをしてもらえる確率があがるというメリットがあります。
■Twitterカードの設定方法
①Twitterページを開いて、左メニュー下部にある「プロフィール」を選択する
②ページ右上の「プロフィールを編集」をクリックする
③「ウェブサイト」欄に、連携させる自分のWebサイトのURLを入力する
④入力を終えたら右上にある「保存」をクリックする
これで「Twitterカード」の設定は完了です。
TwitterページからWordPressで作成したサイトにリンクがつくようになると共に、設定したTwitter管理者と、紐づけしたURLのWebサイト管理者が同一であるとGoogleが判断できるようになります。
手順②WordPressをTwitterと連携させる

次に、WordPressをTwitterと連携させるための設定を行います。
プラグイン「All in One SEO Pack」のインストール
WordPressとTwitterを連携させるために、ここでは「All in One SEO Pack」というプラグインを使用します。
「All in One SEO Pack」は、SEO対策強化のために利用されることが多いプラグインですが、Twitterとの連携でも活用できます。
ちなみに、このプラグインは無償版と有償版がありますが、今回利用する内容は無償版で問題ありません。
「All in One SEO Pack」を利用することで、作成した投稿記事をシェアするだけではなく、Webサイトに個別ツイートやTwitterのタイムラインを埋め込むこともできるようになるので、ユーザーにもよりわかりやすくアピールすることができます。
「All in One SEO Pack」は下記からダウンロードしてください。
https://ja.wordpress.org/plugins/all-in-one-seo-pack/
「All in One SEO Pack」の設定
「All in One SEO Pack」のインストールが完了したら、Twitterと連携させるための設定を行います。
■「All in One SEO Pack」の設定方法
1.ソーシャルメディアの有効化を行う
①WordPressの管理画面にログインする
②左メニュー「All in One SEO」>「機能管理」をクリック
③画面右側に表示された「ソーシャルメディア」を有効化する
2.ソーシャルメディアの内容を設定する【画像設定】
①上記1-③の対応で、左メニューに「ソーシャルメディア」という項目が追加されるので、これをクリックする
②「画像設定」枠内の「OG:Image ソースを選択」で、「アイキャッチ画像」を選択する
これで、コンテンツがツイートされた際、アイキャッチに設定した画像がツイートされた際に表示されるようになります。
今回は、この設定だけで問題ありません。
3.ソーシャルメディアの内容を設定する【Twitter設定】
「Twitter設定」枠内の以下項目を設定する
デフォルトTwitterカード:写真の大きさについてどちらが良いかを選択
内容をテキストで伝える方を重視したければ「要約」、画像を目立たせて目に留まるようにしたければ「要約の大きい画像」を選択すると良いでしょう。
なお、「要約」の画像サイズはW120×H90px、「要約の大きい画像」の画像サイズはW480×H322pxなので、それぞれの比率で画像を用意しておきましょう。
Twitterサイト:@マークからはじまるTwitterのIDを入力する。例:@sorairu
Twitterサイトは、コンテンツの発行元を示すもので、設定をしておくことでTwitterの検索エンジンが巡回チェックしてくれるようになります。
Twitter投稿者を表示:チェックを入れる
Twitter投稿者=Twitter IDを表示させることにより、Twitterの検索エンジンが巡回をしてくれるようになり、Twitterからのアクセス向上が期待できるようになります。
Twitterドメイン:コンテンツのドメインを入れる。例:sorairu.jp(「https://」は不要)
入力しておくと、ツイートにTwitterページのリンクが表示されるようになります。
4.上記3の「Twitter投稿者を表示」にチェックを入れたら、以下設定も行う
①左メニュー「ユーザー」をクリックする
②右画面に表示されたユーザー一覧から、自分のユーザー画面名をクリックする
③「Twitter」という項目欄に、@から始まる自分のTwitter IDを入力して更新する。
例:@sorairu
以上で、WordPress側の設定は完了です。
手順③TwitterにWebサイトの登録をする

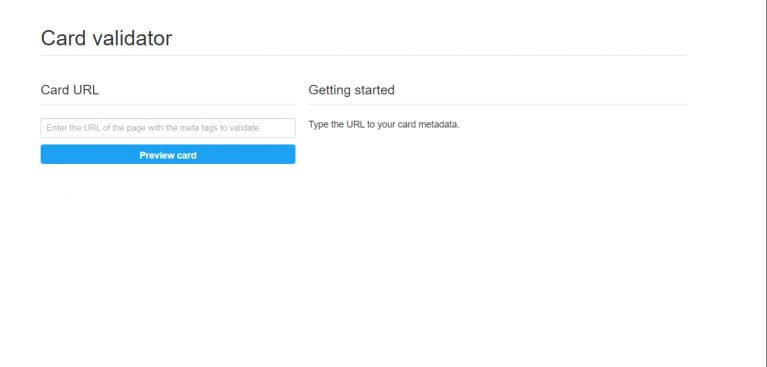
続いて、「Card Validator」というTwitterが提供している検証画面で、Twitterカードの設定を確認してください。
■Card Validator
※あらかじめTwitterのアカウント登録が必要です
■確認方法
①「Card Validator」にアクセスする
②左側入力欄にWebサイトのURLを入力し、「Preview card」をクリックする
次のメッセージが表示されたら承認完了です。
メッセージ内容:「************* whtitelist request was approved ×minutes ago」
なお、②をクリック後、サイトの登録申請が終わっていない場合は、「Request approval 」という承認要求ボタンが表示されますのでクリックして、表示された必要項目を入力後、再度「Request approval」をクリックしてください。
Twitter承認申請依頼中の場合は、以下メッセージが表示されるのでしばらく待ちます。
メッセージ内容:「Whtitelist request is pending approval」
しばらく待ってから再度「Preview card」ボタンをクリックします。
次のメッセージが表示されたら承認完了です。
メッセージ内容:「************* whtitelist request was approved ×minutes ago」
手順④Twitterで投稿した時のソーシャル設定をする

最後の設定対応です。
これまでの設定対応で、固定ページや投稿ページにTwitter側で指定したタイトル・画像・descriptionなどを表示するためのソーシャル設定ができるようになっています。
①左メニュー「投稿」>新規もしくは作成済みの記事画面をクリック
②画面下部にスクロールすると「AIOSEO設定」枠があり、その中の左から2つ目「ソーシャル設定(Social)」があるのでクリック
③下記の4項目について設定する
「タイトル」:ツイートされた際に表示させたいタイトルを入力する
「説明」:ツイートで表示される説明文なので、簡潔でわかりやすい記事概要を入力する
「画像」:設定しておくとツイート時にその画像が表示される。指定しない場合は、アイキャッチ画像が表示される。
「Twitter カードタイプ」:要約を目立たせるか、画像を目立たせるかの選択。
以上で、WordPressとTwitterの連携対応はすべて完了です。
投稿記事とTwitterを連携させるメリット

WordPressとTwitterを連携させたことにより、得られるメリットはたくさんあります。
ここでは多くの方が利用する3つの理由をご紹介します。
記事の読者(=ファン)の獲得
一つ目は、作成した記事の読者を増やすことです。
ブログなどのコンテンツは、作成したばかりでそのWebサイトにそもそもの集客パワーがないと、読んでくれる人はほとんどいません。
それは、そのサイトや記事の存在を知らないから当然と言えます。
そして、Webサイトにブログや記事を掲載するのはあくまで受け身の対応となります。
読者であるユーザーを獲得するためには、攻めの対応も必要であり、その一つがTwitterなどのSNS発信です。
ユーザーにとって有益であり、なおかつオリジナリティー溢れる記事やブログを書いてTwitterで知らせることによりWebサイトへの流入が増え、読者を増やしていくことが出来るようになります。
読者の名前の声を知ることができる
Twitterでブログや記事の内容を発信すると、それを読んだユーザーから感想などのコメントが届くことがあります。
第三者からのコメントにより、あらたな視点での考え方を知ることができますし、共感してもらえることによるモチベーションアップにもつながります。
また、コメントの内容によっては次の記事作成の参考にもなるというメリットもあります。
良い記事は拡散されるので集客につながる
良い記事内容は、Twitterのリツイートなどで拡散してもらえ、自分のフォロワー以外のあらたな読者の獲得につなげることができます。
良い記事の拡散スピードは非常に早く、あっという間に多くの「いいね」やリツイートを獲得することができ、Webサイトへの集客も突然桁違いになったりすることもあり得ます。
投稿記事とTwitterを連携させるデメリット

Twitterとの連携により、多少のデメリットもあるのでご紹介します。
それは、Twitterで多くの人の目に留まるようになると、肯定的な意見ばかりではなく、中には否定的な意見を言ってくる人もいるということです。
意見の相違はありますし、しっかりと考えて書かれた記事はよほど間違った内容でない限り荒れることはないのでそれほど怖がることはないでしょう。
また、デメリットよりもメリットのほうが大きいのは確かなので、そういうこともあるのだなという程度に認識しておくと良いでしょう。
投稿記事をより活かすためのポイント

せっかくWordPressとTwitterを連携させたので、最後にTwitterをより活かすための運用についてご紹介します。
Twitterの「固定ツイート」に自信のある記事を貼っておく
自分のTwitterのプロフィールを見た人に、最も自信のある記事を見てもらうために、Twitterの固定ツイートにその記事を貼っておきましょう。
こうすることで、プロフィールを表示した際、常時一番上部に固定したツイートが表示される状態となります。
一番上にあれば、プロフィールを見た人の目につきやすく、読んでもらえる可能性が高いので、気に入ってくれた人たちがTwitterのフォロワーとなって、そのほかの記事も更新をするたびに読んでくれるようになる可能性が高まります。
記事を投稿したらTwitterにも必ずツイートする
Webサイトで記事を投稿したら、まずは必ずTwitterでその内容をツイートしましょう。
ツイートは手動で行うこともできますし、別途プラグインを使うことで自動化することも可能です。
投稿を自動でツイートしてくれるプラグインの代表的なものに「Jetpack」があります。
気になる方は下記公式をチェックしてみてください。
「Jetpack」
投稿したシェアツイートを自己リツイートする
投稿した記事を一度ツイートしたら、その後も時間をおいてリツイートしましょう。
Twitterのツイートは、早いスピードで流れていってしまうため、ユーザーのタイムライン上でもあっという間に膨大なツイートの中に埋もれていってしまいます。
できるだけ目に触れてもらうために、半日ほどあけて自分のツイートをリツイートすることで、再度ユーザーとの接触機会をつくることができます。
読者の反応が良いツイートをWebサイトの記事で深堀する
読者からコメントが多かった記事や、リツイートの数が多かった記事は、さらに深堀した記事を作成することでより拡散される良い記事になる場合があります。
また、コメント内容からどんなことを求めているのかが見えてくることも多いので、見逃さず次の記事作成に活かしましょう。
WordPressはTwitterと連携させる方法と運用のコツまとめ

せっかく良い記事を書いたら、Twitterを有効活用し読者を増やしていけばやがてブログの収益につながっていきます。
どのような内容がささるのか、どのような時間帯や曜日にツイートすると反応がいいのか、ユーザーからのコメントには返事をした方がよいのかなど運用を行っていく中で見えてくることがたくさんあるので、自分のWebサイトに合う読者を獲得していけるよう試してみると良いでしょう。
なお、Webサイトの集客をあげるためには、SNS以外にも様々な方法があります。
もし自社のWebサイトの集客がなかなかできずお困りの場合は、ぜひ一度ソライルにご相談ください。
サイト全体の課題についてだけでなく、「ここを解決したい!」というピンポイントでの相談でもOKです。
下記ページでは、Webコンサルタント「ソライル」の対応内容についてご紹介していますので、興味があればぜひあわせてお読みください。
あわせて読みたい
→Webコンサルタントとして「ソライル」が解決できること
関連記事